题图来自 hexo 默认主题 landscape
你好!这里是 Hubert ,欢迎来我的博客看文章!
如何搭建自己的博客
搭建博客并没有那么困难,大部分的时候只需要跟着步骤走就行,当然有时候碰见 bug 会是不可避免的事,这就得看运气了 我是属于运气差的那一类人
本文里使用的博客框架为 Hexo ,服务器使用 GitHub Pages。域名可使用 GitHub Pages 默认域名或自定义
那么就正式开始吧,毕竟我也不会写太多介绍
搭建博客需要准备的东西:
text
首先创建 GitHub 账户,因为我们搭建博客要用到 GitHub Pages ,注册过程我就不多阐述了,看不懂可以打开浏览器的翻译功能,也可以在搜索引擎寻找对应的教程
创建完了 GitHub 账户,需要创建一个仓库(Repositories)用于存放博客文件和启用 GitHub Pages
登录到 GitHub 网页版后,可以看见左上角的 Recent Repositories 旁有个 New 按钮,点击它来新建仓库

如果是使用手机来访问,可以进入 https://github.com/<你的 GitHub 用户名>?tab=repositories ,就能看见那个 New 按钮了

创建仓库需要设定仓库名与仓库类型(公开或私密),如果你希望使用 GitHub Pages 给的二级域名,你需要把仓库名设为 <你的 GitHub 用户名>.github.io ,否则你的 GitHub Pages 网页会变成 <你的 GitHub 用户名>.github.io/<创建的仓库名>,但如果你使用自定义域名的话随便设置都没问题,仓库类型推荐使用公开,因为似乎只有 Github 付费用户才能在私密的仓库中开启 GitHub Pages 功能
到这里 GitHub 的设置基本就完成了,接下来就应该开始配置 Hexo 客户端了
配置 Hexo 客户端
一旦配置完 Hexo 客户端,博客控制文件是全平台通用的,所以这里只说明如何在各个客户端配置,搭建以及部署后面统一讲
在 Windows 设备上配置 Hexo 客户端
首先要安装 Windows 版 Node.js ,选择 Windows Installer
安装完成后测试是否正常
bash
都能正常提示版本号的话,那就可以直接安装 Hexo 服务端
bash
然后还需要安装一下 Git , 方法有两个
- 进入 Git 官网 下载常规安装包
- 使用 winget
winget install --id Git.Git -e --source winget
这时候就可以部署 Hexo 了,创建一个放博客的文件夹比较好,推荐在用户文件夹下创建一个 hexo 文件夹给它,当然如果你已经在其他平台配置过了,也可以 cd 到那个文件夹直接进去继续操作。
bash
到这里的 Windows 上的 hexo 已经部署完成了
在 Linux 设备上配置 Hexo 客户端
相比于 Windows,Linux 上的 Hexo 安装更为简单,只用在命令行运行几个命令
bash
挺简单的,接着在~/下创建一个hexo文件夹再部署就行
bash
完成
在 Android 设备上配置 Hexo 客户端
由于考虑到一些手机品牌的不可获取 root 性,本文章使用 Termux 来运行命令
注意
由于 Termux 的默认用户文件夹是在 /data/data/com.ternux/files/home/ 下,没有 root 权限可能无法读取和写入文件,用户可能要慎重考虑一下,博客可以部署到 GitHub Pages 上,但后端控制文件可能得找其他办法传输出来
这个问题是我没发现,在 Android 自带的文件应用里的侧边栏,可以看到下方有个 Termux 选项,点击进去既可访问它的 Home 目录
当然也可以尝试在手机上安装完整 Linux 虚拟机
安装配置 Termux
下载链接 Play Store 不推荐,已经很久没更新了 | F-Droid | Hubert’s Box (仅 arm64-v8a) | GitHub Releases
安装并打开,等待下载需要的配置文件
更新源与升级
bash
upgrade 中途可能有选择停顿,可根据个人喜好选择
安装 Termux root 工具
bash
切换到 root
bash
安装 nodejs 和 git 以及 hexo-cli
bash
这下 hexo 客户端已经成功部署到 Termux 了,来创建文件夹部署博客文件吧
Termux 的默认文件夹在安卓系统的 /data/data/com.termux/files/home/ ,最好也是在 home 下创建一个 hexo 文件夹部署进去
bash
走完进度条也就部署完成了
在三个平台的部署都完成了,接下来要尝试让它在本地服务器上运行
下面的 hexo generate hexo server 和后面要讲的 hexo deploy,都可以使用 hexo g hexo s hexo d来代替,作用是一样的,也就是 generate server deploy 三个单词的首字母
bash
接下来会提示本地服务器已经启用,访问 http://localhost:4000/ 或 http://127.0.0.1:4000/ 都可以查看初始博客
配置文件并部署博客到 Github Pages
进入你的 hexo 文件夹,然后编辑其中的 _config.yml 文件
下面放一些正常的设置类型
_config.ymlyaml
接下来是部署设置,配置文件也是在 _config.yml 文件里编辑
_config.ymlyaml
这下就可以部署到 GitHub Pages 了,不过还得设定一些东西
确保你的终端里配置有 git,然后设置一下用户信息
也可以手动编辑,Windows 的 .gitconfig 文件在用户文件夹目录,Linux 在用户文件夹下,Termux 在 home 文件夹下
.gitconfigbash
关于 git config 中的邮箱设定
如果你的 GitHub 帐号邮箱地址为公开状态,那么 git config 中的邮箱地址可以填写注册 GitHub 的邮箱地址
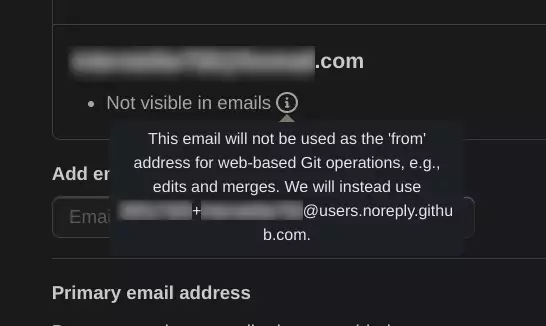
设定了不公开邮箱地址?
前往 邮箱设定 ,找到你的邮箱地址,旁边会有一个提示符号 ,把鼠标放上去或点击它,就会显示一段话和一个格式为 <number>+<username>@users.noreply.github.com 的邮箱地址,复制它然后粘贴到终端里即可
呃,还得安装一下 Hexo 提供的一键部署工具
bash
到这里基本上就完成了,来部署吧!
bash
接下来 git 会向你请求设定的部署网站的用户名与密钥,这里以 GitHub 作为演示
bash
事实上这个时候填你得 Github 账号密码是没有用的,为了安全你得去 GitHub 申请一个 Personal access tokens
- 访问 https://github.com/settings/tokens/
- 点击 Generate new token
- 验证密码 ,然后输入一个名称,以及选择过期时间,为了安全,推荐不要设置成不过期,做好定期更换
- 在下方选择该令牌的权限,不懂可以全选,也可以自定义
- 点击 Generate token,生成令牌
生成的令牌格式为 ghp_1234567890abcdefghijklmnopqrst ,也就是ghp_ 加上0-9 a-z A-Z 的随机生成数,一般也记不住,但也不要为方便直接保存在明文文件里
也可以给机子设定 ssh 权限,手动配置会有点麻烦,不然可以试试安装 gh 软件包
gh 为 GitHub 的 Cli 工具,可见 GitHub CLI 项目,不过一些源里可能没有,也可以从 Releases 下载编译好的工具包
安装好后执行 gh auth login 并根据提示操作,在浏览器登陆并输入设备配对码后即可配对成功
后面就可以继续博客的部署了,接下来说说博客自定义域名与 DNS 解析如何设置的问题
如果需要自定义域名,请在 hexo 的 public 和 .deploy_git 文件夹里都新建一个 CNAME 文件,用文本编辑器打开,里面填上你希望使用的域名,也可以在 GitHub 项目的设置里找到 Pages ,再找到 Custom domain ,填入域名,但你不在 hexo 里放的话,每更新 hexo d 一次你就得重新进这个页面设置一次,很麻烦
自定义域名的 DNS 设置
这个我也摸索了很久,但现在碰壁多了也就会了
按照 GitHub 的 DNS 解析设置,需要创建四条 A 记录,并分别定向到:
text
还有四条 AAAA 记录,也得分别定向到:
text
以及一条 CNAME 记录
text
填写完成的样子就如下表,顺序没有关系
| 类型 | 名称 | 内容 |
|---|---|---|
| A | @ | 185.199.108.153 |
| A | @ | 185.199.109.153 |
| A | @ | 185.199.110.153 |
| A | @ | 185.199.111.153 |
| AAAA | @ | 2606:50c0:8000::153 |
| AAAA | @ | 2606:50c0:8001::153 |
| AAAA | @ | 2606:50c0:8002::153 |
| AAAA | @ | 2606:50c0:8003::153 |
| CNAME | www | username.github.io. |
设置完成点击保存,然后等个十来分钟应该就可以访问自定义域名了,如果访问出现 GitHub Pages 页面,但没有定位到你的博客,那可能是你 GitHub 仓库的 CNAME 文件被顶掉了
到这里你的博客就搭建完成了,写文章的教程我会在后面再发一篇教程
参考文章:
